試しにAdobe XDを使用してよかったと思うところ
2017年11月8日
WEBディレクターとかではない、ただの完全な素人ですが、Adobe XD CCについてよいと思った点を書きたいと思います。(そんなにしっかりとは使用していないです。)

1.実端末(携帯)で確認できる
レスポンシブなサイトを作成している時、テストサイトにあげるまで実端末で確認できないと思います。
以前、コーディングとサーバーサイドの実装をやっとのことでやって、確認してもらったのですが、返ってきたのがデザインの修正でした。やっぱり実機で見ると修正したくなるのかもしれませんが、今までデザインを決めるのに長い時間かけてましたよねって思いますよね。
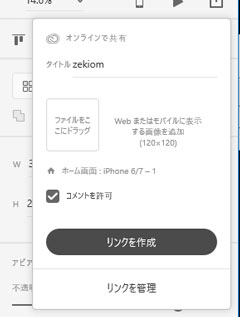
コーディングしてサーバーにあげなくても実端末で確認できる
以下の方法で確認できます。
- リンクを作成して、端末のブラウザでアクセスする
- Creative Cloud Filesに保存して、iOS/Androidアプリからアクセスする
- macを使用している場合ならパソコンに端末をつなぐ

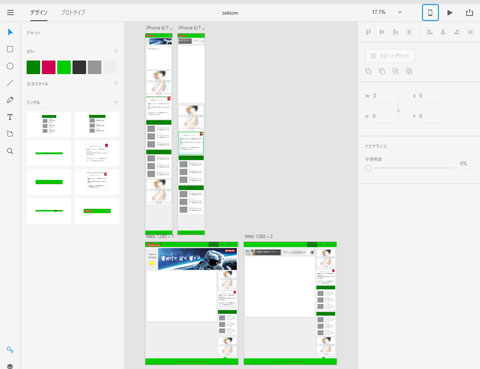
2.PCとスマホのレイアウトが同じ個所に置けて、整理ができて、軽い
デザインをもらう時、イラストレイターのファイルを何個ももらい、重くて開くのに時間がかかったりしたのですが、xdだと1ファイルでまとめれます。重さは、そんなに重いもの試してないですが、軽そうな感じがします。
xdでどこまでやるのがいいのか分かりませんが、複雑になればなるほどxdを使用したほうがいいかもしれないです。
3.2ページ・3ページと作成でき、イメージしやすい
モーダル画面がどんなものかわからなくて、メインの部分だけにモーダル画面をやってるデザインをもらったりした時、こうしたいのだろうかって迷いました。そして、イラストレイターだと複数ページ作成するのに大きな手間になると思います(たぶん)。
xdだと修正も楽になり、完成形のイメージをより明確に作れるのではと思います。
4.ワイヤーフレームからデザインまで一気にできる
自分でデザインもやりだいディレクターさんはうれしいのではと思います。
Adobe XD、一度試してみたらいかがでしょうか。